Dynamic Media in AEM: A comprehensive guide.

Dynamic Media (DM) is an extremely powerful and flexible media editing and distribution tool that works seamlessly with the Adobe Experience Manager (AEM). Some of the first questions clients ask when introduced to Dynamic Media are: Is it Content Delivery Network? Can i create renditions and other image formats with it? Can i host and distribute videos with it? Its actually all of it.
Dynamic Media is a comprehensive solution that allows for the management, manipulation, and distribution of rich media assets such as images and videos. It acts as a Content Delivery Network (CDN) by distributing assets to a global network of servers for efficient delivery. With Dynamic Media, you can create renditions and other image formats, watermark or manipulate images, and host and distribute videos. Clear your confusion and discover the full potential of Dynamic Media in AEM.
Below i will explain specific features of Dynamic Media and how these can be leveraged in AEM.
Table of content:
- Dynamic Media is a CDN
- DM delivers videos in the right size
- DM delivers images in the right size
- DM has a smart crop functionality for images and videos
- DM comes with a set of ready made viewers
- DM has an API to manipulate images on the fly
- But all that glitters is not gold
1. Dynamic Media is a CDN
Dynamic Media, when set up correctly in AEM, allows for the efficient distribution of rich media assets such as images and videos to a global network of servers. These servers act as a Content Delivery Network (CDN) to ensure that the assets are delivered quickly and efficiently to users all over the world.
Imagine you have created a website with ten high-resolution images. Without a CDN in place, users accessing the website from locations far away from the actual AEM server, such as North America or Fiji, may experience slow loading times as the assets need to travel a long distance. With Dynamic Media in AEM acting as a CDN, the closest server to the user will be used to deliver the assets, greatly improving the loading time.
In addition to improving loading times, Dynamic Media in AEM offers the following benefits:
- Can help retain website traffic and reduce bounce rates.
- Can reduce bandwidth costs by optimizing the amount of data sent to the origin server, and by distributing web traffic across multiple servers.
- Can help prevent website downtime due to hardware failures or high traffic volume.
- Can improve website security by mitigating the impact of DDoS attacks which can cripple an application by sending a large amount of fake traffic to a website.
How can i leverage the CDN in AEM?
For Images:
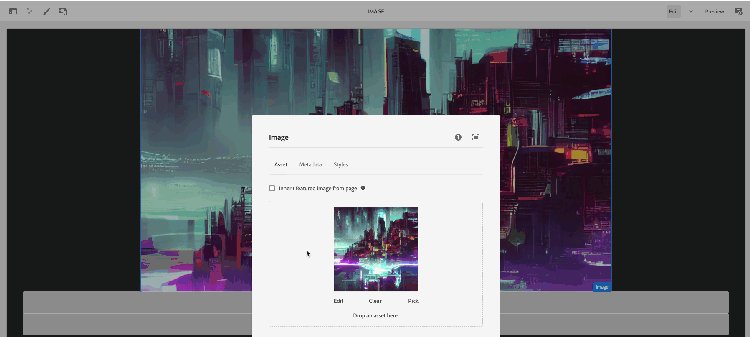
After successfully integrating Dynamic Media with AEM, you may need to reprocess existing images within AEM in order to send them to DM. However, new images will be automatically pushed to DM.
Even with DM correctly set up, all images uploaded, and the CDN in place, your website may not automatically deliver images via DM. To activate this feature, you will need to "Enable DM features" for the image core component. To do this, go to the template and enable the DM feature in the image component policies.
It's important to note that this will activate DM image delivery for all components that delegate image rendering to the image core component like the core teaser. For example, the core teaser component will work with DM. However, it will not work for custom components that do not delegate to the image core.
For Videos:
In order to use Dynamic Media for videos, you will need to first ensure that DM is set up. Once this is done, you can create a video profile and apply it to a specific folder. You can then upload your videos or reprocess videos that have been uploaded before.
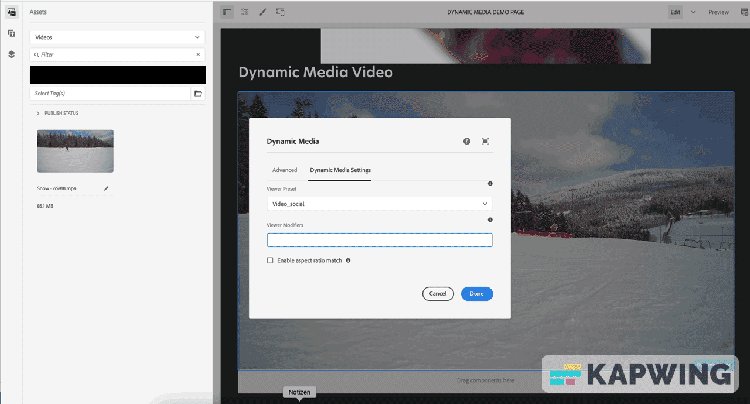
To activate the use of DM for videos on your website, go to the template and enable the "Dynamic Media" component. This component is versatile and can be used for both images and videos, with a range of options such as image presets, image-based viewers, and HTML5-based video viewers.
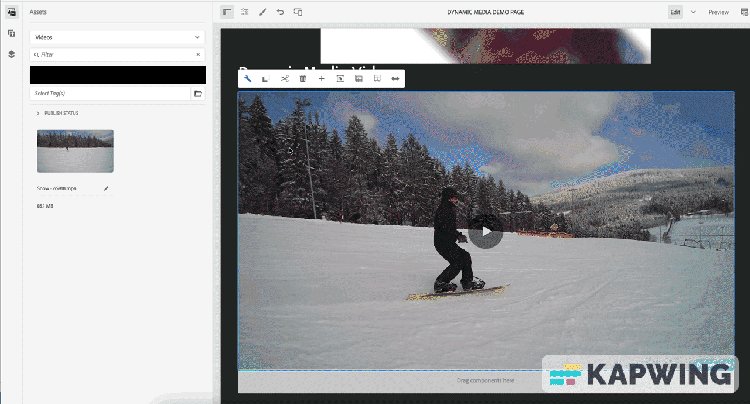
Once the component is enabled, you can place it on your website and easily add videos by drag-and-drop. The component also offers a responsive design, automatically adjusting to the size of the screen, providing a seamless viewing experience for users. Demo:

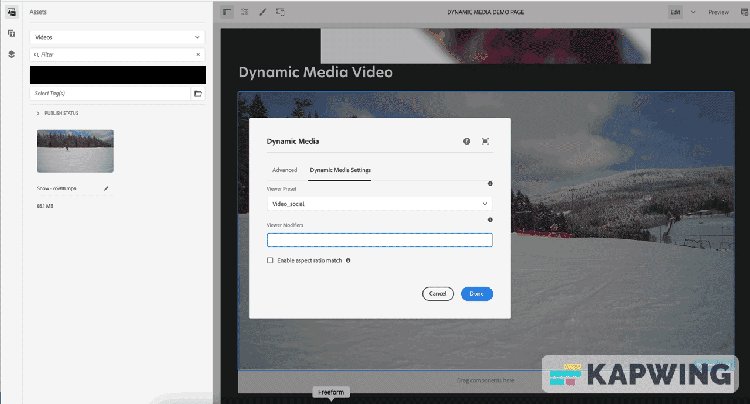
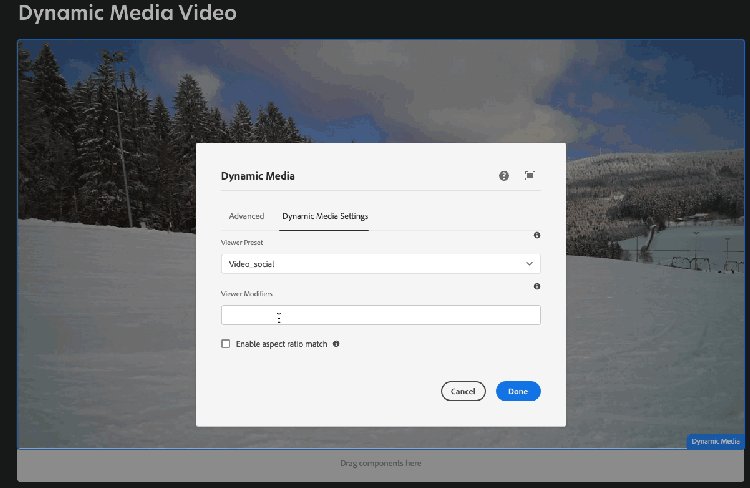
By default, the component uses the "Video_social" Viewer Preset. However, this preset can be easily edited to suit your needs. For example, you can change the "play" icon or remove the social share button.
To further customize the viewer, you can use "Viewer Modifiers." These modifiers take the form of name=value pairs, with an "&" delimiter and allow you to change viewers as outlined in the Viewers Reference Guide. For example, you can use the modifier posterimage=img.jpg&caption=text.vtt,1 to set a different image for the video thumbnail and associate a closed caption/subtitle file with the video. There is a list of available modifiers/commands that you can find.
In the example, the autoplay modifier can be added to the viewer to make the video start playing automatically:

2. DM delivers videos in the right size
Leveraging DM in conjunction with AEM can provide several benefits, particularly for websites with a large number of videos. Videos that are uploaded to AEM are automatically pushed to DM
Once uploaded, the device or computer will automatically detect the available bandwidth and select the appropriate encoded video from the set. The video is then streamed to desktops, mobile devices, or tablets, and the quality is dynamically adjusted based on network conditions. For example, when a customer enters full-screen mode on a desktop, the Adaptive Video Set uses a higher resolution for an improved viewing experience.
In addition, DM can help save physical AEM hard drive space. Without DM, you would need to keep all your video renditions within AEM. Imagine you want to keep a 240p, 480p, 720p, and 1080p version of your uploaded video. Each video would at least double in size.
How can i use the DM video feature in AEM?
That was already explained in the video section above.
3. DM delivers images in the right size
Smart Imaging is a technology that optimizes image file size for better image delivery performance based on the client browser, device display, and network conditions. This can have a significant impact on key business metrics such as conversion rates, time spent on a site, and lower bounce rates, as images are often a major contributor to page load time.
In simpler terms, when a client accesses your website with images coming from Dynamic Media (DM), the technology works to deliver the images as quickly and efficiently as possible. This improves the overall performance of the website and provides a better user experience.
How can i use Smart Imaging feature in AEM?
Luckily there is not much to do. If you follow the steps above it should work out of the box.
4. DM has a smart crop functionality for images and videos
Some might think that smart crop is an AEM feature. Its not. It is just very well integrated.
Cropping images and videos can be a tedious and time-consuming process that requires precise measurements and cutting. Before you needed multiple sizes of each image to fit into various layouts for different screen sizes. This is not practical for websites with hundreds or thousands of images. The Smart Crop feature in solves this problem by automatically detecting and cropping the focal point in any image or video. Some key features of Smart Crop include:
- Automatically cropping images and videos to new aspect ratios while preserving points of interest.
- The ability to perform smart cropping on individual assets or on all assets within a folder.
- The ability to resize the Smart Crop Editing Layout for better visibility.
- The availability of a published URL for the Smart Cropped asset to use with third-party applications that accept hosted assets.
- Support for Smart Crop in the AEM Core Components.
How can i use the smart crop functionality in AEM?
For Images:
First you have to create an image profile, once done you can leverage the dynamic media component to leverage the smart crops on your website. Both is seen here.
Another option is to use the image core component as described here.
For Videos:
First you have to create a video profile, once done you can leverage the smart crop video component to leverage the smart crops on your website. Both is seen here.
5. DM comes with a set of ready made viewers (Video, 360 Degree, Hotspots, ...)
The viewers in Adobe Dynamic Media are interactive components to display images and videos on a website or application in different ways. Each viewer component has a different set of features and capabilities that are suited to different use cases and scenarios.
- Basic Zoom: This viewer provides a simple way to zoom in and out on an image, allowing users to see a closer view of the image's details.
- eCatalog: The eCatalog viewer allows you to create an interactive catalog of products, with support for zoom, pan, and spin views of each product.
- eCatalog Search: This viewer is used to provide a search feature for your eCatalog, allowing users to find specific products within the catalog more easily.
- Flyout: The Flyout viewer allows you to create an image gallery where images can be displayed in a flyout window that opens when the user hovers over the image.
- Inline Zoom: This viewer allows you to display an image with a zoom-in feature, inline with the other content on the page.
- Mixed Media: As the name implies, this viewer allows you to combine different types of media, such as images and videos, in a single viewer.
- Spin: This viewer allows you to create interactive spin views of an object, making it possible for users to see all sides of the object.
- Video: As the name implies, this viewer allows you to play a video on your website or application.
- Zoom: The Zoom viewer is similar to the Basic Zoom viewer, but with more advanced features such as support for multiple zoom levels and deep-zoom functionality.
- Hotspot: A hotspot viewer allows you to add clickable hotspots to an image, allowing users to interact with the image in a more dynamic way. These hotspots can be used to display additional information, such as product details or pricing, or to link to other pages or resources. .
Most of these viewers can be directly used in AEM. In here you can see the dynamic media video component and futher down the hotspot component (Ship with tags). On Adobe's official site you can see (almost all) viewers.
6. DM has an API to manipulate images on the fly
DM provides a wide range of commands or modifiers that you can use to adjust and optimize the appearance of your media assets.
Some of the modifiers are used to adjust the basic properties of an image, such as brightness, contrast, and saturation. These commands allow you to fine-tune the visual appeal of an image, making it more eye-catching and engaging for viewers.
Other modifiers are used for more advanced image manipulation. For example, the "rotate" command allows you to rotate an image by a specified number of degrees, while the "clipPath" and "clipXPath" commands can be used to create more complex shapes and masks.
Additionally, you can use commands like "op_usm", "op_blur", "op_noise" to enhance image quality and "size" and "scale" to modify size of image, making it fit your need.
There is also the possiblity to change text on images (Read more). This requires a PSD file to upload to DM. See examples below.
By using these commands together in different combinations, you can create a wide range of effects and optimizations, making your images and videos more visually appealing and engaging for your audience.
Examples
This was originally a photoshop file with two layers. An image and a text layer.
In here i set the text to "Genießen Sie das Muttersein in jedem Moment".
Try Example 1
Check the url. You can try to change the words. In here i translated it to english:
Try Example 2
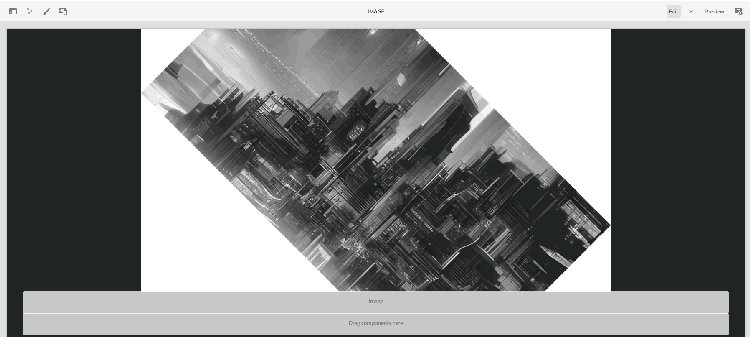
In the next Example i am adding a saturation modifier (op_saturation=-100) to get a greyscale image.
Try Example 3
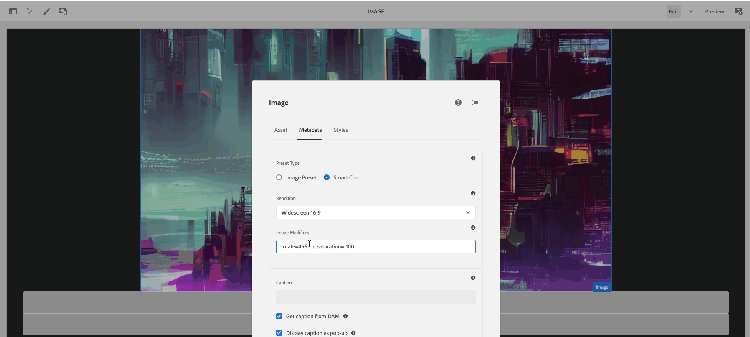
You can also use the modfiers within the image core component:

Where can i use the modifier in AEM?
There are three ways to leverage image modifiers in Dynamic Media (DM) that I am aware of:
-
The first option is seen in the animation above. When you place a DM image into the core components and DM is activated, you will see a new meta tab. In there you can specify Image Modifiers that apply to that particular image. In the example, I added "rotate=45&op_saturation=-100" as image modifiers. FYI: Only the core image and teaser component has these features.
-
The second option is using image presets. You can find a detailed setup here. Essentially, you set up a preset and it will directly be available within your asset renditions. A preset is, in the end, just an image modifier. The preset can then be used within the image core component.
-
The third option is via a custom component, so coding is required. For example, you could create a custom teaser component where you can add image modifiers via a nice UI and not just a text field like in the core components above.
Unfortunately, there is currently no way to use text manipulation (like above) directly within AEM that I am aware of.
7. But all that glitters is not gold
Last but not least some things where i think that the DM integration could be enhanced.
- Dynamic Media integration in GraphQL. I would like to see that you can query DM image URLs via GraphQL. Currently its not integrated.
Let's say you are creating a microsite in React and your content is stored as Content Fragments within AEM. The React developers use the AEM GraphQL enpoint and you want to use DM for the microsite images. Currently is not possible to get the image DM path via GraphQL. You only get the /content/dam path of the image in the response, so that only the AEM Assets folder path is exposed. We created a workaround which we are currently using in multiple AEM projects. See:
https://jmp.sh/talpTwsd - Integrate DM into the Asset Selector. I am not sure who knows the asset selector but it's a great feature to bring your AEM Assets into a third-party application. When using the Window.postMessage to communicate with the third-party software, it only takes the original asset path from /content/dam. Currently, it's not possible to hand over all or certain renditions or smart crops. There is an open-source extension out there (check here) but it's not tested for AEM as a Cloud. Also, it was said at the Vegas Adobe Summit 2023 that the Asset Picker would be redone and made better.
- Proper Smart Crop Integration into the core components. The integration of smart crops into the core components of AEM is not perfect. Currently, the feature is only available for the core image and teaser component. The smart crop auto function is also not optimal. It would be beneficial if the image dialogue allowed for the manual selection of different smart crops for mobile and desktop devices.
- A proper DM client. A year ago, you were still able to use the Scene7 website (the previous name for DM) to configure Dynamic Media. However, since it was a flash-based website, it is no longer accessible. Instead of fully relaunching the DM platform as an HTML website, Adobe created a standalone app called "Adobe Dynamic Media Classic desktop app." While it functions well, enterprise clients may have difficulty with installation. Adobe is currently integrating more DM classic configuration settings into AEM, but they have not yet migrated all features. Specifically, it is uncertain how they will replace template features.
- Viewer Components are legacy?! The viewers are working and we have them up and running on multiple instances. But they are external resources (hosted on scene7.com) and can bring page performance issues. Due to the legacy nature of the components, they are not fully responsive and might have other vulnerabilities. We created a hotspot component and it required significant development work to make it mobile-responsive.
- Basic image crop is not working. When DM is activated and you want to leverage the simple image crop, it does not work.
- The smart crop problem. Assume you are using the smart crop feature in the image core component and you select a specific crop (16:9) in your page builder. The crop shows the upper part of the image (A). Now someone wants to use the same image and the same crop (16:9) on another page but wants to show the lower part within the crop (B). This is not possible since the crop is stored within the asset. So if the second user (B) changes the 16:9 crop to the lower part of the image it will also change for the other page (A). To get around the problem, the asset must be duplicated or you need to create an additional 16:9 crop in the same image profile.
We know that setting up DM properly can be a demanding task. Reach out if you need help.
Photo from Ehimetalor Akhere Unuabona on Unsplash